20.30.27 10 основних трендів дизайну 2013 | |
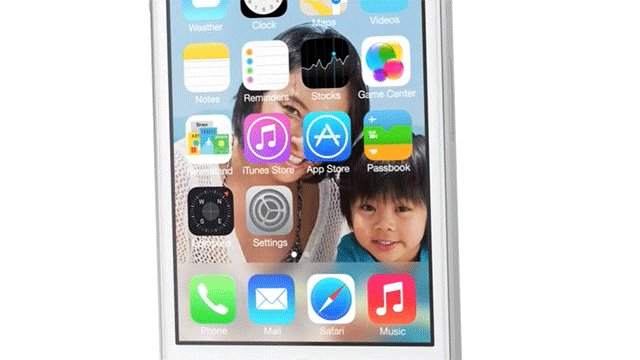
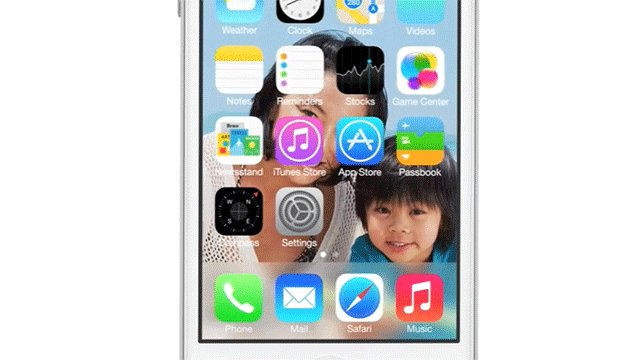
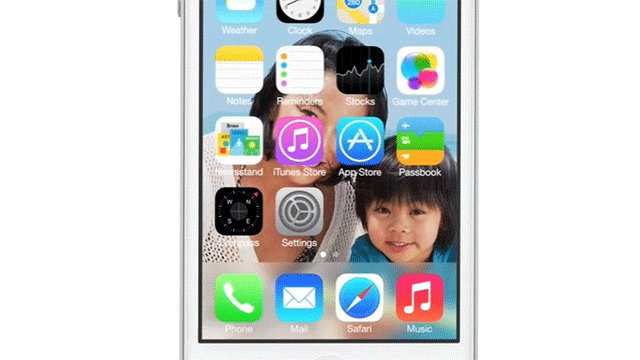
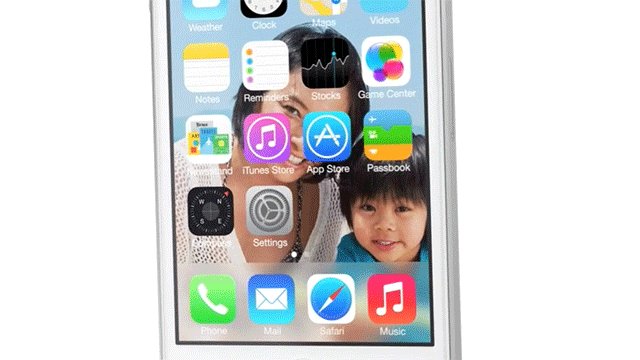
 Цей рік, що минає, став визначним в сфері мобільного та веб-дизайну. Все більше сервісів, програм чи просто розробок пропонують досі найкрасивіший, елегантніший та індивідуальний тренд у оформленні. Минулий рік був переломний: було хороше (комірки), погане (невдалі мальтиплікаційні лого ) та взагалі жахлива навала навігаційного безумства.  Все гарно, але де ж тут навігація? Цього року дизайнери взяли найкраще з минулого: великі зображення, надзвичайна типографія, дизайн наче з глянцю, який стає все кращим. Увага! Основні тренди дизайну року що минає: ПлоскоНарешті скевоморфізм вимирає з дизайну. А це був каркас минулорічного дизайну. Складні текстури з тінями, відтворенням натуральних елементів пішли у минуле. І головним вісником змін став дизайн iOS 7. Все стало плоским і це почало активно підтримуватися.
Змінний дизайнТак би мовити "чуйний” дизайн був обіцяний у 2012 році. У 2013 році тренд продовжив розквітати за допомогою організацій як: Mozilla, Adobe та багато інших.
Сайти під управліннях WordPress, як і наш, теж володіють такою можливістю.
Зрозуміла елегантністьЧистий простір. Чиста та ідеальна типографія. Мінімалізм. Мінімалізм, але з невеликими деталями, що захоплюють дух. Фотографічна естетика представлення картинки. Справді, програми як Yahoo Weather, справили сильне враження з їхнім ідеально "вилизаним” дизайном. Цей яскравий приклад поєднання елегантності із зручним користувацьким інтерфейсом.
ПанеліНайскладніше осягається простота. Попереднє цілком стосується представлення чисел, та, нарешті, з’явилась нова школа інформаційних панелей. Ми дивимось на щось таке як Google Analytics. Думаємо: невже це не зробити кращим? Тоді компанії, як New Relic, пропонують панелі, що відображають інформацію у зручному, функціональному та красивому способі. І на цьому список сучасних сервісів генерації інфографіки тільки починається.
Колір повертаєтьсяМонохромні схеми і тьмяні тони зникли від вибуху кольору цього року. iOS 7 показали світу різкі, неонові кольори, а дизайнери індустрії граються з палітрами повних контрасту і доповнень. Кожна опція, кнопка та іконка представлена у новому, грайливому відтінку.
АнімаціяОбертання, перекручування, стрибки, появи – цього року, сенсорний інтерфейс отримав дозу спокійної анімації, що додало сайтам та програмам яскравості. Яскравими прикладами став Facebook Chat Heads, фон iOS 7, весь Windows Phone та інші. З’явилось багато безкоштовних програм для створення анімації.
Простота та витонченістьЦього року, іконки та навігаційні кнопки стали тоненькими та цілком мінімалістичними, тобто такими, якою повинна бути навігація: функціональною, корисною та такою, що не відволікає від контенту. Тут теж можна побачити внесок iOS 7, яка не стала просто плоскою: вона відійшла від великих, заокруглених фігур з рюшечками.
Креатив у типографіїХороша типографія почалась з 2012 року, коли кількість веб-шрифтів зросла в кількості та якості. Тепер дизайнерам було з чим працювати. У 2013 році така тенденція лише зміцніла. Так, логотипи ще виблискують. Але текст, заголовки, меню – все стало набагато красивішим з точки зору використання креативності. Загалом, дизайнери відмовились від шрифтів із засічками, а деякі запевняли, що така типографія це вплив Темних Сил. Хоча, неважливо.
Дизайн поза комп’ютеромНазвімо це хоч бездротовими пристроями, пристроями-компаньйонами чи Інтернетом речей. Просто всі зрозуміли, що для них теж потрібно розробити дизайн. Комп’ютеризовані окуляри чи розумні годинники з телебачення, які стануть частиною веб-майбутнього отримують новий дизайн для нового типу інтерфейсів. І тут основним є фрагментація. Адже доводиться масштабуватись від смарт-телевізора до мініатюрного годинника.
КарткиВсе частіше інформація передається у цих прямокутничках. Це може бути оновлення чи набір команд. Картки вже домінують в продуктах Google, таких як Glass і Now, чи навіть повністю відображають операційну систему як Windows Phone. І можна бути впевненим, що за цим форматом дизайн розумних годинників чи фітнес-ґаджетів.
Висновок є таким: дизайнерам потрібно вже думати про інформацію у годиннику чи телевізорі, все це одягнути в елегантну типографію, прямі текстури, тонкі елементи, а далі добре розпластати. Ну і анімація. | |
|
| |
| Всього коментарів: 0 | |